前言
无论是开源项目还是内部项目,使用Git都是大势所趋,尤其是在产品管理这块,使用Git大大提高了开发效率和产品的交付频率。本篇,针对Git的工作流和分支使用,进行了一些推荐。
目录
1 产品管理开发之Git工作流和分支规范推荐
1.1 Git工作流模型推荐
1.2 Git产品开发分支规范要求
1.2.1 永久分支
1.2.1.1 master(稳定版)
1.2.1.2 开发版(develop)
1.2.2 临时性分支
1.2.2.1 功能(feature)分支
1.2.2.2 预发布(release)分支
1.2.2.3 修补bug(hotfix)分支
1.2.3 代码分支提交使用规范
1 产品管理开发之Git工作流和分支规范推荐
无论是开源项目还是内部项目,使用Git都是大势所趋。因此,针对Git的工作流和分支使用,本篇进行了一些推荐:
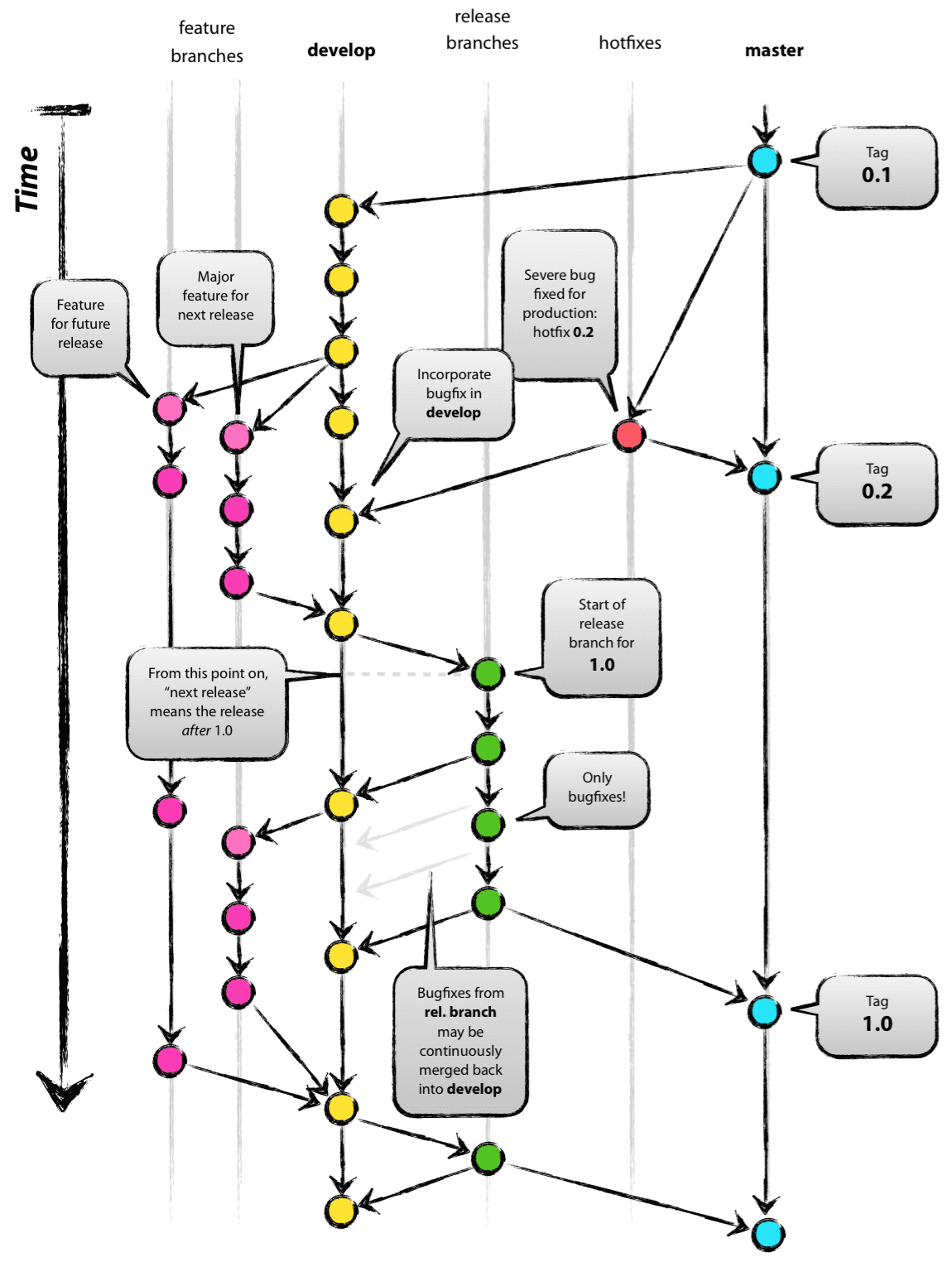
1.1 Git工作流模型推荐

1.2 Git产品开发分支规范要求
在产品开发或者复杂项目开发,我们推荐严格遵循此规范进行开发。对于中小项目和个人开发,您可以按需来设计自己的规范和要求。
1.2.1 永久分支
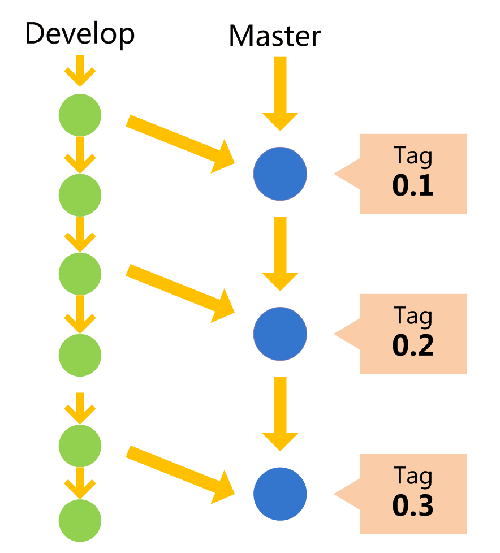
1.2.1.1 master(稳定版)
主分支,主分支只用来发布重大版本。所有提供给用户使用的正式版本,都在这个主分支上发布。

1.2.1.2 开发版(develop)
日常开发应该基于此分支来完成。

如果想正式对外发布,就在Master分支上,对Develop分支进行”合并”(merge)。
1.2.2 临时性分支
除了永久分支以外,还有一些临时性分支,用于应对一些特定目的的版本开发。临时性分支主要有三种:
- 功能(feature)分支
- 预发布(release)分支
- 修补bug(hotfix)分支
这三种分支都属于临时性需要,使用完以后,应该删除,使得代码库的常设分支始终只有Master和Develop。
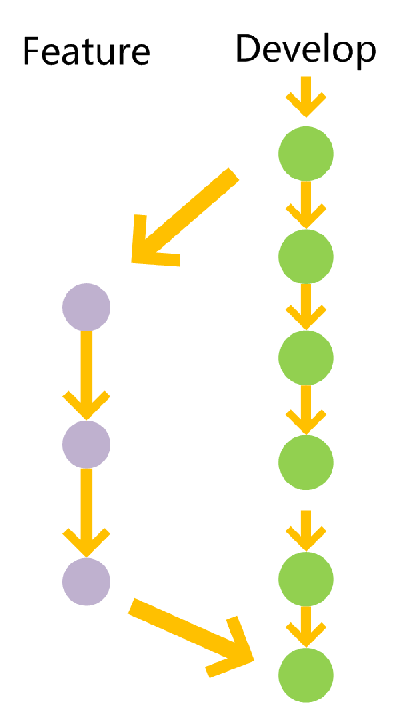
1.2.2.1 功能(feature)分支
功能分支,它是为了开发某种特定功能,从Develop分支上面分出来的。开发完成后,要再并入Develop。

功能分支的名字,请采用feature/feature1 的形式命名。
1.2.2.2 预发布(release)分支
预发布分支,它是指发布正式版本之前(即合并到Master分支之前),我们可能需要有一个预发布的版本进行测试。
预发布分支是从Develop分支上面分出来的,预发布结束以后,必须合并进Develop和Master分支。它的命名,请采用release/release1的形式。
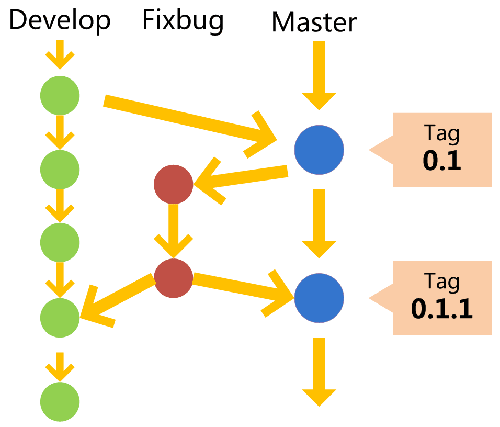
1.2.2.3 修补bug(hotfix)分支
修补bug分支。软件正式发布以后,难免会出现bug。这时就需要创建一个分支,进行bug修补。
修补bug分支是从Master分支上面分出来的。修补结束以后,再合并进Master和Develop分支。它的命名,请采用hotfix/fixbug1的形式。

1.2.3 代码分支提交使用规范
- 使用Git过程中,必须通过创建分支进行开发,坚决禁止在主干分支上直接开发。review的同事有责任检查其他同事是否遵循分支规范。
- 在Git中,默认是不会提交空目录的,如果想提交某个空目录到版本库中,需要在该目录下新建一个.gitignore 的空白文件,就可以提交了.
- 把外部文件纳入到自己的Git 分支来的时候一定要记得是先比对,确认所有修改都是自己修改的,然后再纳入。
- 提交时,一定要填写有意义的注释。注释内容要求如下:第一行为提要,然后逐行罗列出功能点、主要变动、以及需要注意的问题等等。具体如下所示:
注释提交模板:
简要说明(第一行)
(空行)
- (要点)
- (要点)
注释提交参考:
- 后台菜单管理增加区域菜单功能,修复日志记录器若干问题
- 后台菜单管理增加区域菜单功能,目前分为系统平台和租户平台,根据属性MenuPlatform来设置增加若干系统管理菜单
- 完善菜单模块,以便加载不同平台菜单
- 修复日志记录器为NULL的情形



